Ecommerce Technology: An Overview
Outline
- Buzzwords.
- What it looks like to the user.
- Behind the scenes: HTML.
- Internet crash-course.
- Webservers.
- Computation at the server: CGI.
- Server-side includes (SSI).
- Computation at the client (browser).
- Java's solution to CGI: Java Servlets.
- Database access.
- The mSQL database server.
- JDBC access from a servlet.
- Ecommerce architectures.
- Ecommerce software engineering.
- Advanced buzzwords.
Buzzwords
Ecommerce technology buzzwords:
Apache, ASP, clientserver, Cookies, Certificates, ColdFusion, CGI,
CSS, DHTML, Forms, Get, HTML, HTTP, Java, Javascript, JSP, NAB, Perl, Post,
Tcl, TCP/IP, Spider, Search engine, SSI, SSL, VB, XML.
Exercise 1:
(Solution):
Which one of these is not an Ecommerce technology buzzword?
User's View
Elements of a webpage:
- Text (size, fonts, style).
- Structural elements: lists, tables.
- Links.
- Form elements (input): text, buttons, dropdown lists, files.
- MIME elements: postscript, realaudio.
Exercise 2:
(Solution):
- Find a webpage with tables;
- Find a webpage with a drop-down list;
- Find a webpage with a MIME application.
Exercise 3:
(Solution):
From those items NOT listed above, name
- an HTML element;
- a form (input) element;
- a MIME application.
Behind the scenes: HTML
What is HTML?
- HTML = HyperText Markup Language.
- Originates from SGML (which is more complex).
- It's a simple text markup/formatting language.
- Limited formatting control given to creator.
- Most formatting choices made by displayer.
- Simple input elements: form elements.
- Newer versions (HTML 3.0, DHTML): HTML on steroids.
Learn more about HTML
HTML creation tools:
- Netscape Composer:
- A simple tool that is available in the Netscape browser itself.
- Capable of simple formatting, adding links, adjusting fonts
and colors.
- Runs on any platform.
- Frontpage:
- Considered one of the best values.
- Can handle complex formatting, multiple pages (in a project),
direct downloading to website.
- Not available on all platforms.
Exercise 4:
(Solution):
- Create two simple HTML pages that link to each other.
- Create a form to read a name and password, where both
the text fields are aligned in a table.
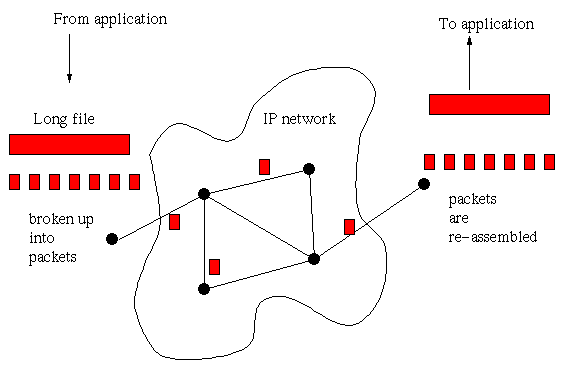
How It Works: An Internet Crash-Course
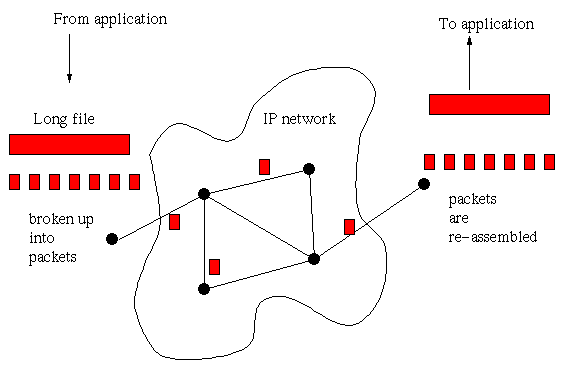
- How stuff moves around the Internet: - in packets

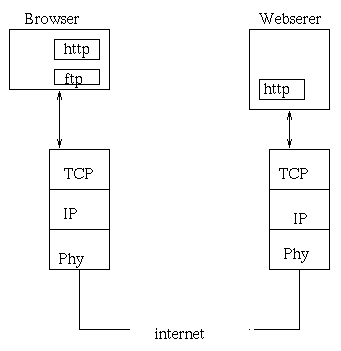
- TCP/IP:
- IP: Internet Protocol (handles packets)
- TCP: Transmission Control Protocol (handles connections)
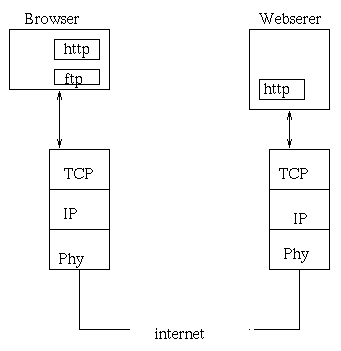
- Applications:

- HTTP: HyperText Transfer Protocol
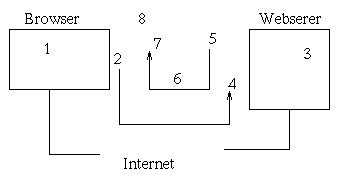
- User clicks on link in browser.
- Browser examines URL and gets IP address of destination
(website).
- Browser sends HTTP request to website.
- Webserver is already listening at port.
- Webserver looks at request and extracts filename.
- Webserver sends entire file to browser.
- Browser decodes (parses) HTML and displays.
- Browser makes additional requests as needed (images etc).

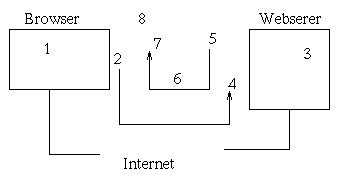
- Sending Form data (parameters)
- User fills in Form (text, buttons etc).
- User clicks on submit.
- Browser collects Form data.
- Browser extracts URL buried in Form (not always visible to
user).
- Browser sends request and parameters to webserver.
- Webserver is listening on port.
- Webserver extracts Form data.
- Webserver fires up locally-residing program (CGI)
and hands over Form data (parameters).
- CGI program computes output and gives it to webserver.
- Webserver sends output back to Browser.
- Browser displays output.
CGI - Common Gateway Interface
What is CGI?
- A webserver feature that allows programs to run
alongside/inside the webserver.
- The programs can be written in any language.
- Sometimes the languages are interpreted (Perl, Java, Tcl, VB);
sometimes compiled (C, C++).
- The webserver passes Form data to these programs, and the
programs write output directly to the invoking Browser.
Exercise 5:
(Solution):
- Examine the search query at www.yahoo.com
- Which of GET or POST is being used?
How does a webserver call a CGI program? Three possible ways:
- By forking a new process:
- Usually for C/C++ CGI programs.
- The webserver forks off a new (shell) process which starts
execution of the C program.
- The forking is performed for each HTTP request.
- Forking is expensive.
- Wasteful for CGI programs that run repeatedly.
- By pre-loading the program when the webserver is started:
- For commonly-used programs, the code can be rolled into the
webserver.
- Then, the CGI program is really part of the webserver.
- Extremely efficient since it is already loaded.
- Can crash the webserver if badly written.
- Changing the program requires re-starting the webserver.
- Dynamic one-time loading:
- The CGI program is loaded when first called.
- Subsequent requests simply multi-thread the already-loaded program.
- If the program is changed, it is re-loaded without bringing
the webserver down.
- Interpreted languages make this option very safe.
- This is the approach used by Java servlets.
Database Access
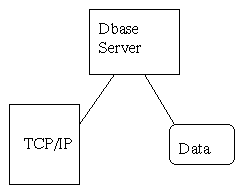
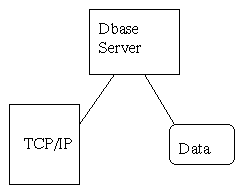
- What is a database system>
- Data (database).
- Programs that handle the data (database server).
- Programming language (SQL).
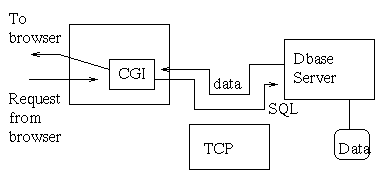
- Typical configuration:

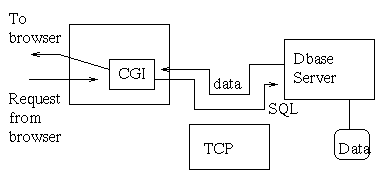
- How it's used by a webserver:

- CGI program realizes dbase needs to be accessed.
- It asks dbase server to get data (using SQL commands).
- Dbase server returns data.
- CGI program formats data in HTML and writes HTML to Browser.
- Several ways in which a CGI program can interface with a
Dbase server:
- Using a custom method used by that particular dbase server.
- Using a standard access method like ODBC/JDBC.
- Rolling the CGI program and dbase client into a single unit.
- Placing the entire webserver inside the dbase server/client.
(e.g., webserver is an Oracle OCI program).
Server Side Includes (SSI)
- What is an SSI?
- Code that's buried in a page (HTML) that never shows up at the
Browser.
- It gets executed at the server at the time the page is requested.
- Languages:
- Active Server Pages (ASP).
- Developed by Microsoft.
- Uses Visual Basic.
- Supported by some webservers (such as IIS).
- Java Server Pages (JSP).
- Developed by SUN.
- Uses Java.
- Supported by JSP package (in Apache), or SUN's Java Web Server.
- Example:
Here is a simple ASP page:
<html> <head> <title> Hello World </title> </head>
<body>
Hello World! (plain HTML text).
<%
Dim str
str = "Hello World (from Visual Basic string)"
Response.write (str)
%>
</body>
</html>
Before this is sent out by the webserver, the code is executed,
which writes "in place".
The HTML actually received by the requesting Browser is:
<html> <head> <title> Hello World </title> </head>
<body>
Hello World! (plain HTML text).
Hello World (from Visual Basic string)
</body>
</html>
Client-Side Computing
- What is client-side computing?
- The page contains code that executes in the Browser.
- You can see this code on the client side (in the Browser).
- Languages:
Javascript, Visual Basic Script
- How it works: (Javascript example)
- Browser fetches page (as usual).
- Page contains Javascript.
- Browser brings up Javascript engine, which executes code.
- What can you do with Javascript?
- Bring up new windows.
- Flip-over images.
- Check input.
- Compute and write to page.
- An exception: Java applets
- References to Java applets are buried in HTML (like references
to images).
- The browser fetches the code (which you can't see).
- The browser runs the code and lets it write to the browser display.
- NOTE: Javascript has nothing to do with Java.
Exercise 6:
(Solution):
Find a webpage with Javascript or Visual Basic.
Java Servlets
- What are Java servlets?
- Java's solution to CGI programs.
- Wrong way to use Java as CGI:
- Write stand-alone Java program.
- Invoke it via new CGI shell process.
- The right way:
Use servlets and a servlet-compatible server.
- How it works:
- Browser makes a servlet request to webserver.
- Webserver recognizes the URL as a servlet URL.
(e.g., http://www.obvious.com/servlets/blah)
- Webserver loads servlet if not already loaded.
- Servlet executes and delivers output to webserver (HTML
output).
- Webserver delivers output to Browser.
- What you need to write servlets:
- Either JDK 1.1 and JSDK (Java Servlet Development Kit).
- JDK 1.2
- A servlet-compatible webserver.
- Example: HelloWorld servlet
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
public class helloworld extends HttpServlet {
public void doGet (HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
// Set the content type of the response.
resp.setContentType ("text/html");
// Create a PrintWriter to write the response.
java.io.PrintWriter out = new PrintWriter (resp.getOutputStream());
// The first part of the response.
out.println ("");
out.println (" Test ");
out.println ("");
// The greeting.
out.println ("Yo, Hello World!");
// Last part.
out.println ("");
out.println ("");
out.close();
// Screen I/O
System.out.println ("Inside servlet ... servlet complete");
}
public void doPost (HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
doGet (req, resp);
}
}
- So, what are GET and POST?
Running Your Own Webserver
Exercise 7:
To run a webserver, follow one of the following sets of instructions
(either Jigsaw or Jetty, as described in class):
- Jigsaw:
- Install the Jigsaw webserver using
these instructions
with your assigned port number.
- Run the Jigsaw webserver and test.
- Jetty:
- Install the Jetty webserver using
these instructions
with your assigned port number.
- Run the Jetty webserver and test.
Your First Servlet - HelloWorld
Now let's write Java - a simple servlet that writes "Hello World!" to
the browser: (source)
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
public class HelloWorld extends HttpServlet {
public void doGet (HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
// Set the content type of the response.
resp.setContentType ("text/html");
// Create a PrintWriter to write the response.
java.io.PrintWriter out = new PrintWriter (resp.getOutputStream());
// The first part of the response.
out.println ("");
out.println (" Test ");
out.println ("");
// The greeting.
out.println ("Yo, Hello World!");
// Last part.
out.println ("");
out.println ("");
out.close();
// Screen I/O
System.out.println ("Inside servlet ... servlet complete");
}
public void doPost (HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
doGet (req, resp);
}
}
Note:
- The servlet class libraries need to be imported,
along with java.io.PrintWriter.
- There are two methods, one for each type of request: GET or POST.
- You can decide not to "really" implement one method and instead
have it call the other.
- There are two object parameters to each method, the "request"
and the "respponse".
- The HttpServletResponse instance has an
OutputStream
that is used to write directly to the requesting browser.
- To make writing easier, we wrap a PrintWriter around
the OutputStream instance:
// Create a PrintWriter to write the response.
java.io.PrintWriter out = new PrintWriter (resp.getOutputStream());
- We set the content-type (as required by the HTTP protocol):
// Set the content type of the response.
resp.setContentType ("text/html");
- We write HTML to the output, e.g.,
out.println ("");
out.println (" Test ");
- Don't forget to close the output stream:
out.close();
- Optionally, for debugging, we can also write to the local
screen where the webserver is running:
System.out.println ("Inside servlet ... servlet complete");
Exercise 8:
- Compile your servlet.
- Test your servlet.
with your assigned port number.
Extracting Parameters in a Servlet
Next, let us create an HTML Form, and have a servlet pick up the
Form data entered by the user.
First, an HTML with a form:
<html>
<head><title>Test Post</title>
<body>
<form action="http://localhost:8502/servlets/Testform" method="post">
Enter a string: <input type="text" name="param1">
And then press "Go": <input type="submit" value="Go">
</form>
</body>
</html>
Next, the TestForm.java servlet: (source)
import javax.servlet.*;
import javax.servlet.http.*;
import java.io.*;
import java.util.*;
public class TestForm extends HttpServlet {
public void doPost (HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
// Set the content type of the response.
resp.setContentType ("text/html");
// Create a PrintWriter to write the response.
java.io.PrintWriter out = new PrintWriter (resp.getOutputStream());
// The first part of the response.
out.println ("");
out.println (" Test ");
out.println ("");
// Now get the parameters and output them back.
out.println ("Request parameters: ");
Enumeration e = req.getParameterNames();
while (e.hasMoreElements()) {
String name = (String) e.nextElement();
String value = req.getParameter (name);
if (value != null)
out.println (" name=[" + name + "] value=[" + value + "]");
else
out.println (" name=[" + name + "] did not have a value");
}
// Last part.
out.println ("");
out.println ("");
out.close();
}
public void doGet (HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
doPost (req, resp);
}
}
Note:
- We need to import java.util.Enumeration.
- Whatever parameters were provided are all in the
HttpServletRequest instance.
- We can list these parameters by getting an Enumeration
instance from the request by calling getParameterNames():
Enumeration e = req.getParameterNames();
- The "name" of a parameter is really the string in the
name attribute of the tag for the particular Form element.
- For example, the name string is param1 below.
Enter a string: <input type="text" name="param1">
- Now, if we want to retrieve the actual string typed in by the
user, we use that name in getParameter():
String whatTheUserTyped = req.getParameter ("param1");
Exercise 9:
Compile and test the above servlet.
The mSQL Database Server
What is mSQL?
- mSQL is a commercial Unix-dbase package created by Hughes, Australia.
It's free (including source) for all-but commercial use;
there are license agreements (reasonably priced) for commercial
use, i.e., including it in a product.
- mSQL supports a subset of SQL, comes with a tiny admin tool,
an SQL interpreter, a script language, and a web-like scripting
language for server-side includes in webpages. They claim
strong performance with small data sets and reasonable performance
with large data sets.
- mSQL and mSQL documentation can be found at:
http://www.hughes.com.au
- There is a JDBC driver for mSQL.
Exercise 10:
Install and run mSQL using
these instructions.
JDBC Access from a Servlet
What is JDBC?
- JDBC = Java DataBase Connectivity.
- JDBC is really a Java class library (java.sql) that
provides a standard way to access databases.
- The idea is that, you can write code using JDBC, and not
worry about the specifics of the database server.
- Today, most database servers come with a JDBC component.
Exercise 11:
Install and test the JDBC driver for mSQL using
these instructions.
Next, let's write a servlet that access a database:
import javax.servlet.*;
import javax.servlet.http.*;
import java.sql.*;
import java.net.*;
import java.io.*;
public class TestJDBCServlet extends HttpServlet {
public void doGet (HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
// Set the content type of the response.
resp.setContentType ("text/html");
// Create a PrintWriter to write the response.
java.io.PrintWriter out = new PrintWriter (resp.getOutputStream());
// The first part of the response.
out.println ("");
out.println (" Test ");
out.println ("");
// The SQL query.
String sql = "select * from emp";
System.out.println("Executing: " + sql);
// Create a driver instance.
try {
Class.forName("com.imaginary.sql.msql.MsqlDriver").newInstance();
// Make a connection.
String url = "jdbc:msql://localhost:8114/test";
Connection con = DriverManager.getConnection(url, "simha", "");
if (con == null) {
System.out.println ("Connection unsuccessful");
System.exit(0);
}
else {
System.out.println ("Connection successful. Continuing ...");
}
// Make a statement.
Statement s = con.createStatement();
if (s == null) {
System.out.println ("Statement creation unsuccessful");
System.exit(0);
}
else {
System.out.println ("Statement creation successful ... continuing");
}
// Execute the SQL statement.
if ( s.execute (sql) ) {
ResultSet r = s.getResultSet();
ResultSetMetaData meta = r.getMetaData();
int cols = meta.getColumnCount();
int rownum = 0;
// Iterate over the rows - get one row at a time.
while( r.next() ) {
rownum++;
System.out.println("Row: " + rownum);
for(int i=0; i");
out.println ("");
out.close();
// Screen I/O
System.out.println ("Inside servlet ... servlet complete");
}
public void doPost (HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException
{
doGet (req, resp);
}
}
For more details regarding JDBC, see the module on JDBC and Native methods.
Exercise 12:
Compile and test the above servlet.
More About Servlets
There is a lot more to servlet programming than the
above three examples. Here are some issues:
- Database issues:
- Connection pooling:
- Creating a database connection takes time.
- Rather than create one for each request, create a whole
bunch at system startup, and re-use connections.
- Some database servers limit the number of "open" connections.
- Transactions:
- Many databases (e.g., mSQL) don't handle transactions.
- It's easy to handle some aspects of transactions in Java
using threads.
- Session issues:
- User session tracking.
- Cookies.
- Performance issues:
- Caching database relations.
- Caching meta data.
Ecommerce Architectures
Multi-tier software architectures:
- 3-tier architecture:
- tier 1: webserver
- tier 2: middleware
- tier 3: database server
- 2-tier architecture:
- tier 1: webserver + middleware (servlets)
- tier 2: database server
- 1-tier architecture:
Ecommerce Software Engineering
The Presentation vs. Programming problem:
- Consider this scenario:
- Webpage Designer creates webpage in fancy tool.
- Designer hands it over to Programmer.
- Programmer inserts CGI (servlet) URLs.
- Programmer write CGI code to produce some part of the page.
- Designer re-designs the page.
- Programmer must re-code URLs, and perhaps CGI.
- Programmer and Designer drive each other crazy.
- The real problem: how much of page should be program-generated
vs. hand-designed?
Program-generated approach:
- Advantages:
- Flexible up-to-date content, based on database.
- Programming is independent.
- Easy to maintain consistency with other CGI programs.
- High functionality.
- Disadvantages:
Presentation-approach: just the reverse.
One approach to software engineering:
- Designer creates template HTML, specifying which parts
can be changed by Designer, independent of programming.
- Designer and Programmer agree on program-generated part of page.
- Programmer and Designer list events on "submit" and
agree on desired program-generated output.
- Programmer and Designer get out of each other's hair.
- Programmer creates event chart.
- Programmer programs, Designer designs.
- Programmer and Designer test results, and argue.
Some tips:
- Create a URL naming convention.
- Create an event-naming convention.
- Agree on template design to be used across all (or most) pages.
Advanced Topics
- XML.
- Secure server (https).
- Search engines.
- Load balancing.