CS 1111
Introduction to Software Development
GWU Computer Science

Introduction to Software Development
GWU Computer Science
We take many computational tasks for granted. For example, all of us have probably sorted a set of items on a computer before; perhaps you sorted your AirBnB results by price, perhaps you sorted a list of restaurants on Yelp by proximity to your current location, or Amazon sorted your search results for a book by how close the title was to your query. Somewhere, someone has written code that translates the human problem of "I wanted to sort this unsorted list."
As humans, we often abstract away the low-level details that we don't need to solve or understand the problem. For example, we can all probably agree that we conceptually know what it means to sort a list of names alphabetically. But, could you explain how to do that to, let's say, an alien, who's not familiar with the concept of sorting and a sorted list?
In this class, we will use abstraction to analyze a problem and design a solution for it.
Analysis: We will break the problem into parts and identify the high-level steps to follow in order to complete each task. After we understand the problem, we must design a solution.
Design: We will follow a careful approach to solving problems:

Steps 1-3 we call "Planning".

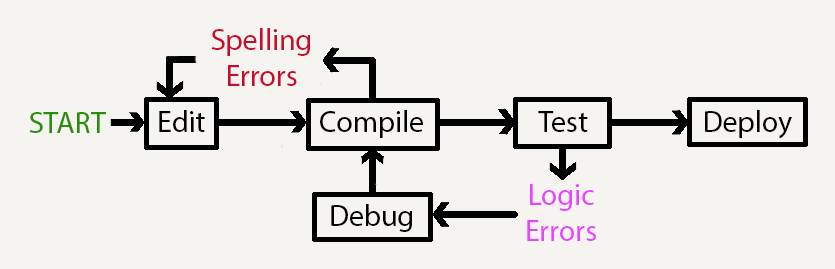
Steps 4-7 we call the ECT process (Edit, Compile, Test):

Algorithm: The High-Level steps to solve a problem. This corresponds to the Planning part above.
Program: The algorithm implemented as a set of steps written with correct syntax, and using a set of existing programming features. This corresponds to the ECT part above.
This part is mostly creativity, insight, and experience. This is where puzzle solving skills and mathematics, and imagination let you come up with solutions.
If you are given any three numbers (a, b, and c), how can you find the one with the smallest value?
Complete the seven steps above in groups of three, using a sheet of paper. Draw your solutions as a flowchart. Write down what test inputs you used for steps 1 (and 6/7) on the paper as well. When you are finished, each person submit a copy of these answers (you can take a photo from your phone, under the "Day 2 sorting pseudocode" link on Blackboard.
We'll walk through the problem above, focusing on:
Last class we had an in-class example using the Visualizer where we saw what happens when we generate a compilaition error:

We can also compile using the Terminal, which is what you set up (or will set up) in lab this week. Let's go over how to do that now (if you don't have Java installed on your machine yet, that's okay -- we will go over this in lab for those of you who have lab tonight).
While the Visualizer is a very handy tool, it's not something we can use all the time because it only allows you to compile and run a short single file. Eventually, you will want to be able to compile and run multiple files that work together, so we need a way to be able to do this. The solution: writing code in a Text Editor, and compiling it using the terminal.
Before we do that, what is a Text Editor? What is the terminal?
You can think of a text editor as something like MSWord, but for programming languages. Text editors will offer some useful features such as highlighting the parts of code in different colors. They also will, importantly, save the raw code you write (as opposed to trying to save your code in MSWord -- this won't work).
The Terminal is a program on your computer that allows you to directly interface with your operating and file system. Basically, it allows you to execute commands and programs using keyboard instructions, rather than your mouse. When you installed (or will install) Java on your computer, you are installing both the javac and java commands of the Java program onto your computer.
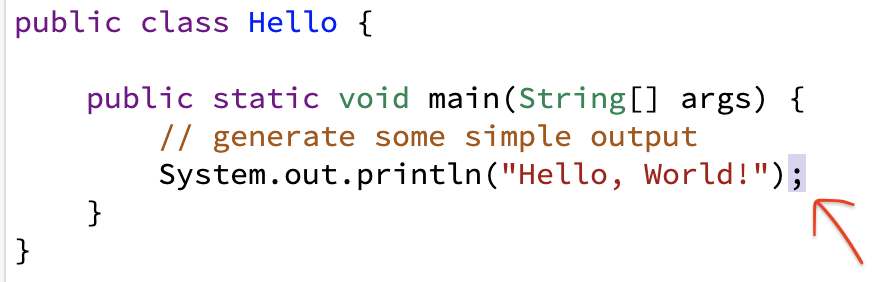
Let's do an example together for the Hello World problem; we see how we can run it in the visualizer, but now we want to:
Now let's return to discussing abstraction and problem solving.
The point of planning is to find the general structure of the solution, in terms of a series of steps
from operation-to-operation or module-to-module.
If you get here, you are taking for granted that each module simply does its job. That is treating a
module as a black box.
Using a module as a black box is like saying: "I don't care how it works, I only need to know what I need
to give it and what it gives me in return." Notice that we wrote some test cases before we ever
even began thinking about or sketching out a solution? This because we were able to treat our potential
solution as a black box.
We will look into this next class. Just so you have these terms in mind for next class:
Syntax: The set of rules that define well formed sentences in a given language.
In other words: Is the spelling correct, given the language (Java)?
Example: the sentence "He!lp the d,og ate the pizza" has incorrect syntax (even if, as a human,
you might be able to pick up on the meaning.
Semantics: This looks at the meaning of the sentences rather than at how
they are written. In other words, Does the code actually do what we want it to do?.
Example: the sentence "Help, the pizza ate the dog!" has correct syntax but it does not reflect
what the person attempted to say: